
Team project
프로젝트명 : 설화수 홈페이지 리뉴얼 프로젝트
제작영역 : 인덱스, 플래그십스토어
참여도 : 디자인 100% + 퍼블리싱 100%
Work


마우스를
올려보세요
Color scheme
#F57E3C
#FCB95E
#FCF8F1
#3B3B3B
pattern
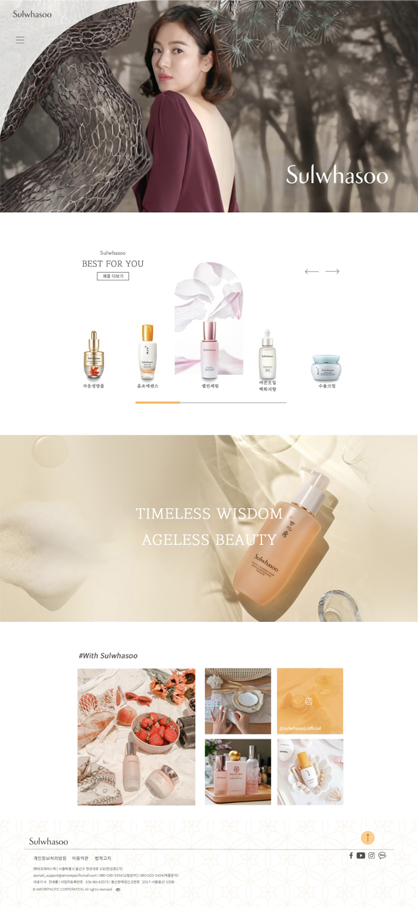
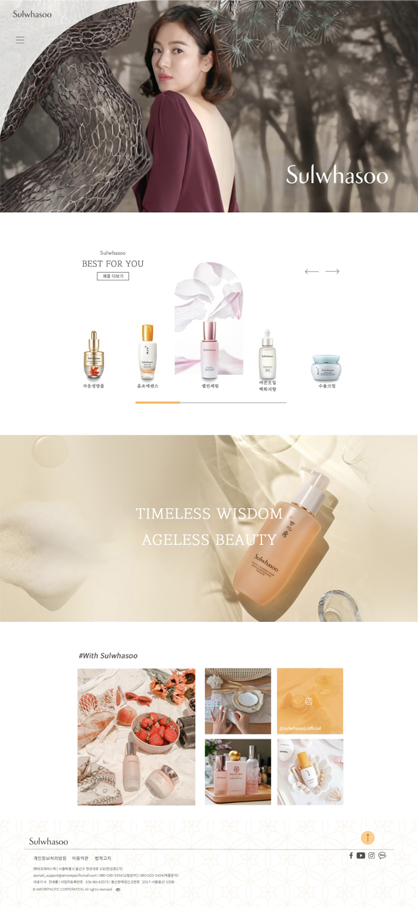
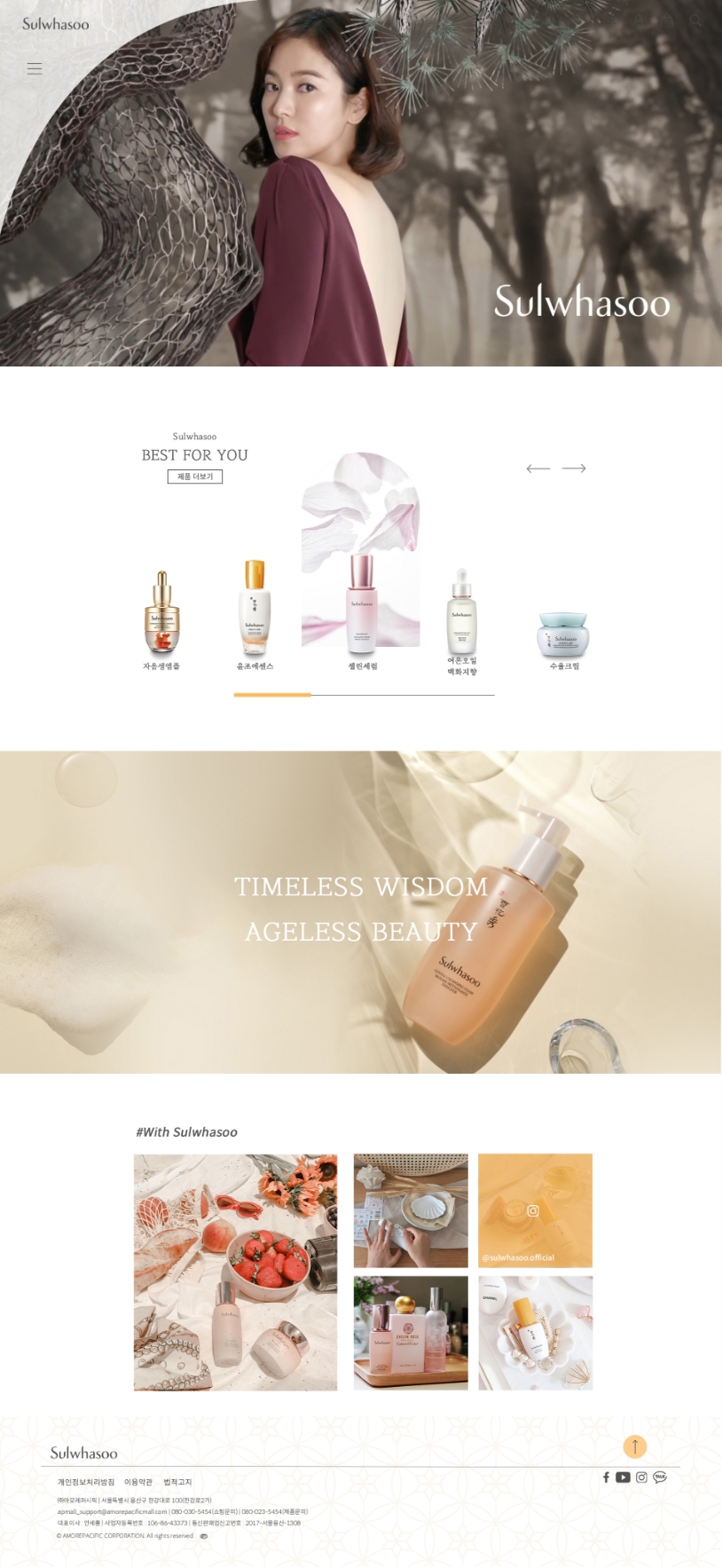
Index
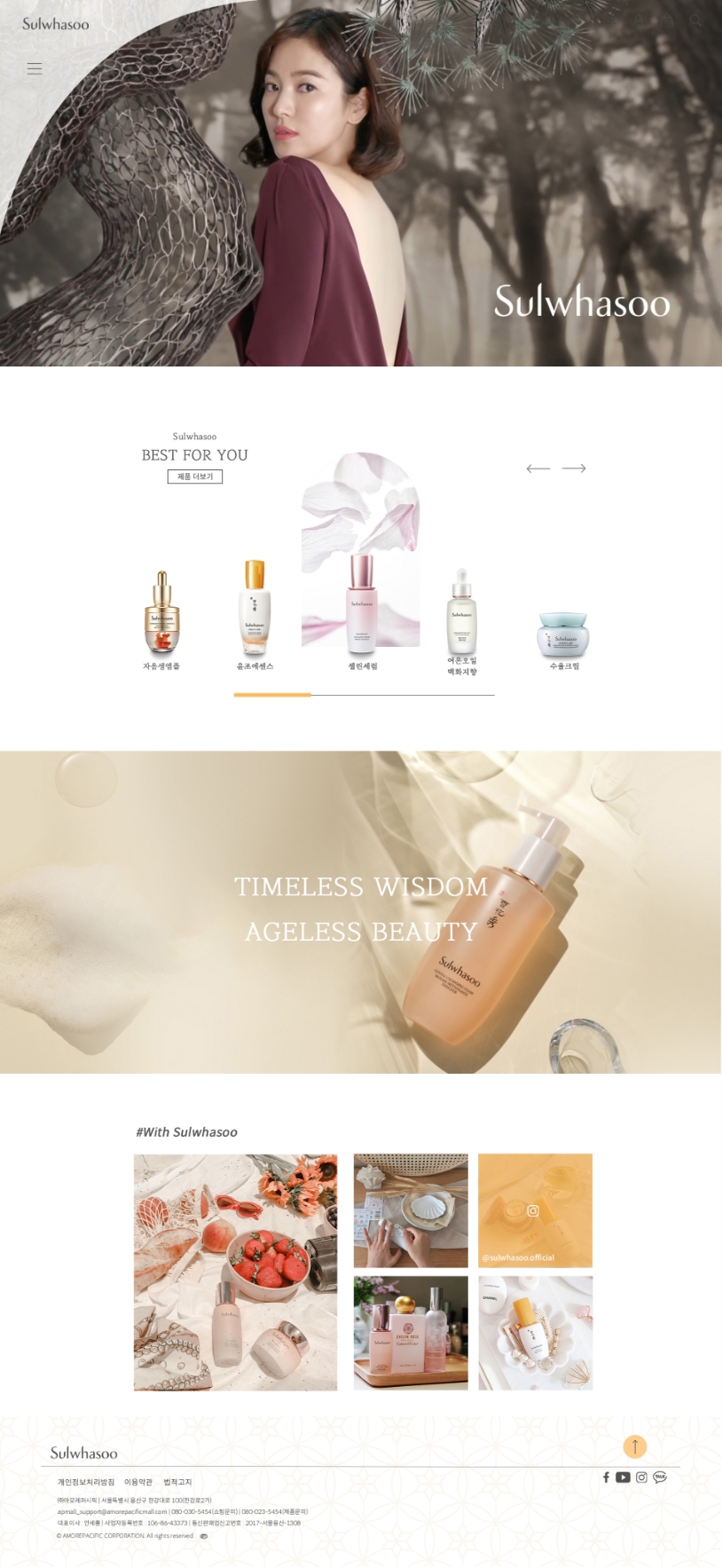
 SECTION1
SECTION1

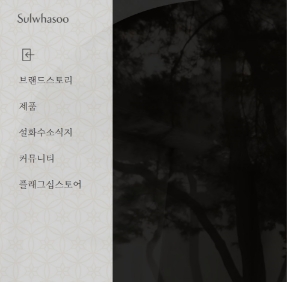
햄버거버튼 클릭시 전체 배경이 검정색으로 변하고 네비게이션이 나타납니다.
짧은 설화수CF를 배경처리하여 섹션1 전체영역으로 잡았습니다.
SECTION2





슬라이더를 사용하여 제품이 중간에 위치할때마다 배경이 바뀝니다.
총 다섯
가지의 제품이 보이면서 무한반복됩니다.
SECTION3
섹션3의 이미지는 background-attachment fixed속성을 사용했습니다. 스크롤바를
움직이면 배경은 그대로 고정되고 글씨는 떠있는 느낌을 주며 입체감 있는 웹사이트가 구현됩니다.
SECTION4


설화수 후기 사진에 마우스를 호버하면 해당 사진의 색상이 변경 되며
인스타 아이콘이 나타납니다.
Flagshipstore

설화수 플래그십스토어 정보에 대해 간단히 소개한 페이지입니다.fade 효과를
사용하여 스크롤을 내리면 컨텐츠가 좌우에서 나타납니다.
설화수플래그십스토어
전체 전경 이미지와 스토어 정보를 간단하게 나열했으며아래 지도를 클릭하면
구글맵으로 연결되어 사용자가 찾아가기 쉽게 나타냈습니다.
Personal project
프로젝트명 : 네스프레소 홈페이지 반응형 프로젝트
제작영역 : 전체페이지
참여도 : 디자인 100% + 퍼블리싱 100%
Responsive


마우스를
올려보세요



※네스프레소 사이트는 반응형 웹사이트로 제작되었습니다.
Color scheme
#AAB3AB
#68787A
#DDD0C1
#918270
#7D7D7D
Index
 SECTION1
SECTION1


네스프레소의 그린모먼트를 표현한 그린색상과 커피의 브라운색상을
메인컬러로 웹사이트를 제작했습니다.머신 뒤에는 네스프레소 글씨는 rotate됩니다.
SECTION2


네스프레소의 다섯가지 대표머신에 대한 소개페이지입니다.
자동슬라이더로 3초마다 다음제품으로 넘어갑니다.오른쪽상단에는
사용자가 직접 조작할 수 있도록 stop play 버튼을 넣어 접근성을 향상시켰습니다.
SECTION3
캡슐소개페이지입니다. center mode로 중앙에 위치하면 활성화가
되어 컨텐츠의 길이, 캡슐과 글자가 나타납니다.
SECTION4
sticky 속성을 사용했습니다. 왼쪽 글씨는 고정이
되고 오른쪽 이미지는 스크롤의방향에따라 컨텐츠가 바뀝니다.
SECTION5



네스프레소의베스트셀러입니다. 각각 좌우측에서 중앙으로
fade되며 정면 머신을 클릭하면 측면 머신으로 바뀌도록 스크립트를 제어했습니다.

Team project
프로젝트명 : 설화수 홈페이지 리뉴얼 프로젝트
제작영역 : 인덱스, 플래그십스토어
참여도 : 디자인 100% + 퍼블리싱 100%
Work


마우스를
올려보세요
Color scheme
#F57E3C
#FCB95E
#FCF8F1
#3B3B3B
pattern
Index

SECTION1


햄버거버튼 클릭시 전체 배경이 검정색으로 변하고 네비게이션이 나타납니다.
짧은 설화수CF를 배경처리하여 섹션1 전체영역으로 잡았습니다.
SECTION2










슬라이더를 사용하여 제품이 중간에 위치할때마다 배경이 바뀝니다.
총 다섯
가지의 제품이 보이면서 무한반복됩니다.
SECTION3
섹션3의 이미지는 background-attachment fixed속성을 사용했습니다. 스크롤바를
움직이면 배경은 그대로 고정되고 글씨는 떠있는 느낌을 주며 입체감 있는 웹사이트가 구현됩니다.
SECTION4




설화수 후기 사진에 마우스를 호버하면 해당 사진의 색상이 변경 되며 인스타 아이콘이 나타납니다.
Flagshipstore

설화수 플래그십스토어 정보에 대해 간단히 소개한 페이지입니다.fade 효과를
사용하여 스크롤을 내리면 컨텐츠가 좌우에서 나타납니다.
설화수플래그십스토어
전체 전경 이미지와 스토어 정보를 간단하게 나열했으며아래 지도를 클릭하면
구글맵으로 연결되어 사용자가 찾아가기 쉽게 나타냈습니다.
Personal project
프로젝트명 : 네스프레소 홈페이지 반응형 프로젝트
제작영역 : 전체페이지
참여도 : 디자인 100% + 퍼블리싱 100%
Responsive


마우스를
올려보세요



※네스프레소 사이트는 반응형 웹사이트로 제작되었습니다.
Color scheme
#AAB3AB
#68787A
#DDD0C1
#918270
#7D7D7D
Index

SECTION1




네스프레소의 그린모먼트를 표현한 그린색상과 커피의 브라운색상을
메인컬러로 웹사이트를 제작했습니다.머신 뒤에는 네스프레소 글씨는 rotate됩니다.
SECTION2




네스프레소의 다섯가지 대표머신에 대한 소개페이지입니다.
자동슬라이더로 3초마다 다음제품으로 넘어갑니다.오른쪽상단에는
사용자가 직접 조작할 수 있도록 stop play 버튼을 넣어 접근성을 향상시켰습니다.
SECTION3
캡슐소개페이지입니다. center mode로 중앙에 위치하면 활성화가
되어 컨텐츠의 길이, 캡슐과 글자가 나타납니다.
SECTION4
sticky 속성을 사용했습니다. 왼쪽 글씨는 고정이
되고 오른쪽 이미지는 스크롤의방향에따라 컨텐츠가 바뀝니다.
SECTION5






네스프레소의베스트셀러입니다. 각각 좌우측에서 중앙으로
fade되며 정면 머신을 클릭하면 측면 머신으로 바뀌도록 스크립트를 제어했습니다.